Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.
Pure Css 3D Radial Menu
10.11.2015
Super radial menu hyper action.
Made with: HTML (Haml),CSS (SCSS)




Circular Ripple Hover Effect On Button
21.10.2018
Hover over each of the buttons to see the effect in action.
Made with: HTML,CSS,JavaScript

Splitting Splash
21.04.2020
Bouncy CSS text animation with Splitting.js.
Made with: HTML,CSS (SCSS),JS




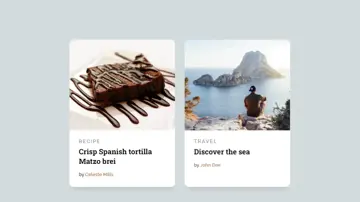
Details Modal
10.01.2021
By nesting a modal inside a details element it is automaticly shown when the details is opened. And by nesting the overlay inside the summary element, we can use that to trigger a close.
Made with: HTML,CSS (SCSS)


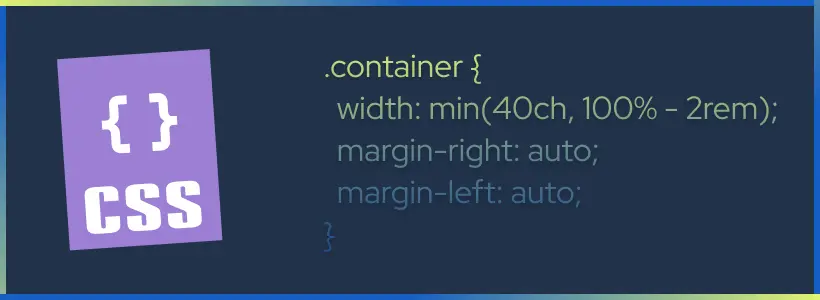
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
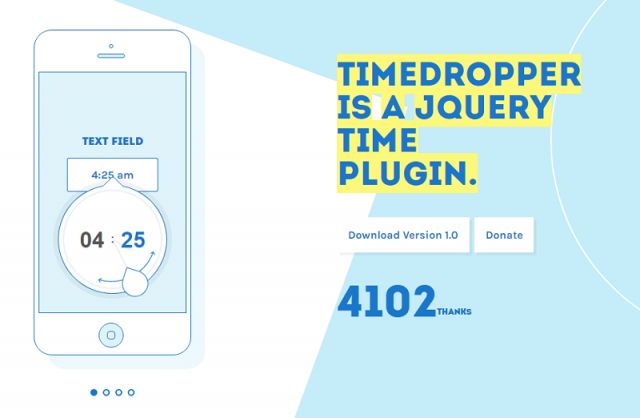
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
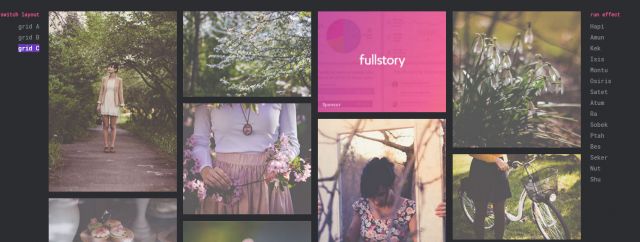
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.