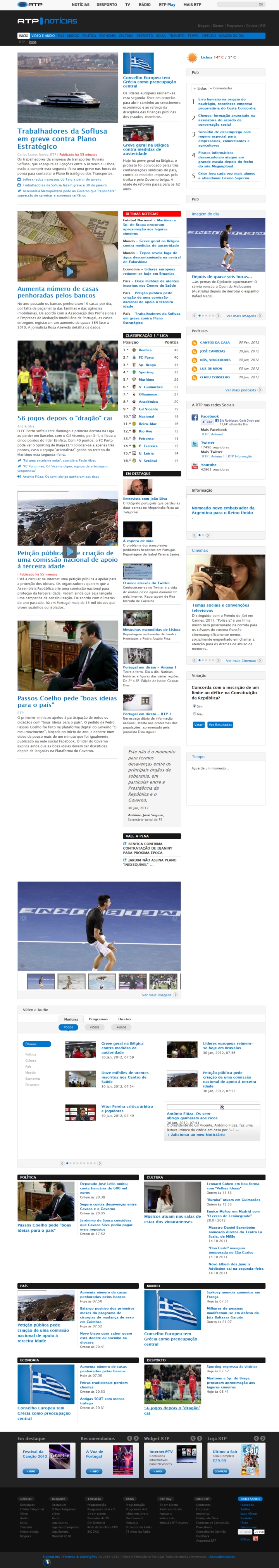
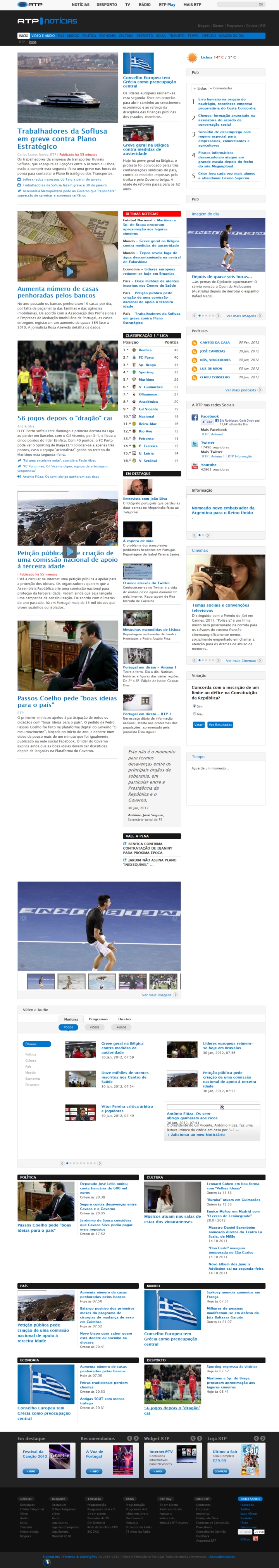
Entre hoje o novo site de notícias no grupo rtp.pt.
Foram feitas várias mudanças face ao site anterior.
DESIGN
O design de uma maneira geral, foi criado por duas empresas externas.
DESENVOLVIMENTO
No que se refere desenvolvimento de html/css/html5/programação esteve a cargo de três pessoas que pertencem “nucleo duro” do desenvolvimento dos sites no grupo rtp.pt. Nestes termos técnicos, o site foi desenvolvido em três meses e meio, mas conseguiu-se integrar funcionalidades que até hoje eram inexistentes e aperfeiçoar outras que mereçeram uma maior atenção.
HTM5
É o primeiro site do grupo rtp.pt a ser desenvolvido em html5. O grupo técnico decidiu desenvolver o site de informação neste tipo de estrutura, integrande assim novas funcionalidades e semanticas. As tags <video>, <audio>, <header>, <nav>, <footer>, <section>, <article> foram as que mais integraram o site. Claro que sendo o primeiro projeto, foi um desafio para todos, que será aperfeiçoado no decorrer dos dias e dos inputs que vamos tendo de todos.
CSS
Tal como já tem sido habitual, teve-se o cuidado de formatar todos os layouts neste tipo de linguagem/programação. Tendo sempre em conta os diversos browser e as suas diferentes interpretações das páginas. Claro, o que deu mais trabalho foram as versões antigas do IE, mas enquanto estas versões existem, temos a “obrigação” de os ter em conta.
ICM (gestor de conteúdos) e flexibilidade jornalistiva
É o gestor de conteúdos que os jornalistas e toda a empresa já está habituada a usar para os sites da rtp.pt.
Foram integradas novas funcionalidades e valências. Existem várias áreas no site onde o jornalista pode destacar os diversos tipos de conteúdo, sejam eles artigos de texto, vídeos, aúdios, galerias…, pode-os “misturar”, alterar o conteúdo na própria área de destaque, alterar o design… isto tudo numa unico sítio e através de um clique. Todas estas áreas de destaque foram pensadas para viver isoladamente e podendo estas mesmas serem usadas em páginas de rss para aplicações móveis ou outro tipo de funcionalidade.
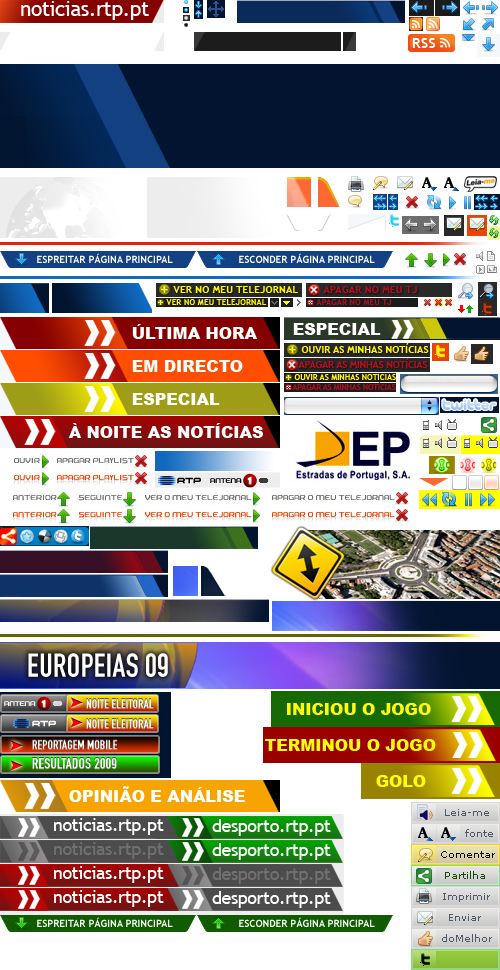
Paralelamente a isto, na função de artigos “live” foi feito uma renovação. O jornalista pode começar a desenvolver um artigo em direto onde as pessoas para além do timeline, podem assistir ao jogo pela emissão TV, ou pela emissão rádio, ou mesmo pelas duas (caso haja direitos). Neste artigo, o timeline que o jornalista está a construir e a ser visto pelas pessoas, pode ser feito através do que está a dizer na net, seja um artigo de um outro site, seja um video do youtube, um post do twitter, ou facebook, uma imagem … . São inúmeras as possibilidades de fazer um artigo em direto. Estes artigos também podem ser interessantes na área da política e para seguir entrevistas ou grandes acontecimentos.
As galerias também sofreram um desenvolvimento. Estas podem ser vista em fullscreen onde podemos tirar proveito de imagens exelentes.
O jornalista também tem a possibilidade de na homepage do noticias.rtp.pt, destacar num bloco o twitter de uma ou mais pessoas. Imagine-se que existem vários jornalistas no parlamento a twittar nas suas contas pessoais. Pois bem o editor da homepage, consegue integrar todos esses jornalista numa única área.
Através do ICM conseguiu-se desenvolver mecânicas que facilitaram a publicação de conteúdos e a sua respetiva formatação nas diferentes secções.
Foram aperceiçoados todos os destaques que o jornalista faz para a homepage rtp.pt. Nestes destaques o jornalista, pode destacar quantos artigos quiser, como quiser e no formato que quiser. O artigo principal pode ser formatado com uma imagem expandida, normal ou ao alto. é indiferente como aparece, pois a sua facilidade de alteração é imensa.
Como digo, “isto até dá horas de prazer”, pois a fexibildiade é tanta em que podem escolher os diferentes conteudos, e alterar a forma dos mesmo como quiserem. Podem remover as imagens e/ou o lead nos destaques, embora o artigo tenhas estes elementos.
E é assim, aqui seguem alguns pontos do site de noticias.rtp.pt . Existem mais pormenores, mas que vão descobrindo.